
Плагин Worth The Read
Вы заметили, как некоторые популярные сайты показывают индикатор процесса чтения в верхней части своих статей? Этот маленький столбик показывает пользователям, насколько большие статьи и сколько осталось прокрутки и призывает продолжить их чтение. В этой статье мы покажем вам, как добавить индикатор прогресса чтение на посты в WordPress.
Для чего вы должны добавить прогресс Бар в WordPress
Пользователи тратят всего пару секунд на веб-странице, прежде чем решить, следует ли остаться или уйти. Сохраняя интерес пользователей становится немного более сложным, если вы публикуете длинные формы статей, так как они требуют от пользователей, чтобы прокрутить вниз.
Некоторые владельцы сайтов добавляют связанные встроенные посты, другие используют видео или галереи изображений , чтобы держать пользователей на странице.
Прогресс бар при чтении добавляет улучшение пользовательского интерфейса, которое стимулирует пользователей для прокрутки вниз. Она также побуждает пользователей закончить читать статью статью полностью.
Многие популярные сайты, как The Daily Beast, использовать индикаторы прогресса чтения, чтобы вовлечь своих читателей. Тем не менее, вы также должны убедиться, что индикатор прогресса чтения является тонким и не испортит опыт пользователя на вашем сайте.
Сказав это, давайте посмотрим, как вы можете легко добавить индикатор прогресса чтения для ваших постов на сайте WordPress.
Добавление чтения полоски прогресса в посте WordPress
Первое , что вам нужно сделать , это установить и активировать плагин Worth The Read.
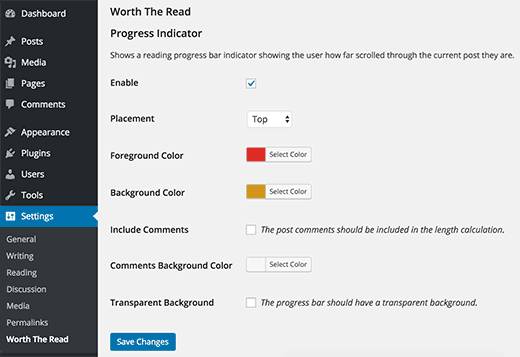
После активации, вам необходимо посетить страницу настройки Настройки »Worth The Read индикатора вашего прогресс бар.

Прежде всего, необходимо включить чтение прогресс бар, проверяя опцию “Включить”. После этого, вам нужно выбрать, где вы хотите отобразить индикатор прогресса.
Опция по умолчанию находится на вершине, которая используется большинством сайтов. Вы можете изменить его, чтобы отобразить индикатор на правом, влево или нижней части страницы.
Плагин позволяет выбирать цвета переднего плана и фона индикатора выполнения, чтобы соответствовать вашей темы WordPress . Цвет фона используется для заполнения пустого индикатора и цвет переднего плана будет использоваться , чтобы показать прогресс , когда пользователь прокручивает.
Вы можете также включить комментарии в общей длины хода бара, проверяя возможность включать комментарии. Если вы включили комментарии, то вы можете также выбрать другой цвет фона для области комментариев о ходе работы.
Последний вариант на странице позволяет использовать прозрачный фон для индикатора выполнения. Проверка этой опции перекроет фоновые параметры цвета и только цвет переднего плана будет отображаться когда пользователи прокрутили вниз статью.
Не забудьте нажать на кнопку Сохранить изменения, чтобы сохранить настройки.
Вот и все, теперь вы можете посетить любой пост на своем сайте, чтобы увидеть индикатор прогресса в действии.

Индикатор чтения работает только на отдельных постах. В настоящее время он не поддерживает пользовательские типы постов.
Источник : https://andreyex.ru